原创声明:本文为作者原创,未经允许不得转载,经授权转载需注明作者和出处
作者原创,转载请注明出处
作者:刘冰华
2016-12-9 12:55
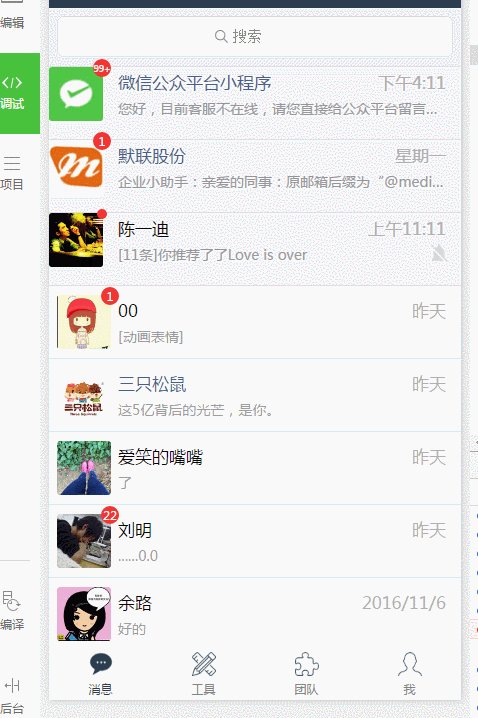
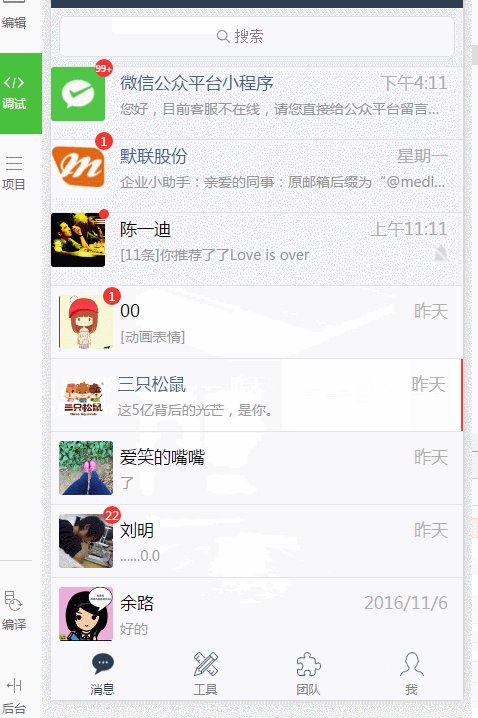
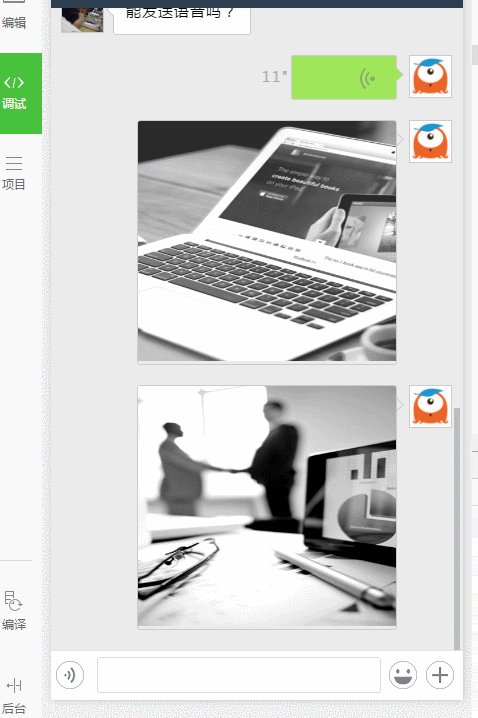
先瞅瞅效果,再决定是否继续看下去哈
JS代码已经都加了注释,有问题可以留言交流
//关闭所有列表的的active
closeLeftActive : function(sendUserId){
var front__lists = this.data.front__lists,
lists = this.data.lists,
result;
const fllen = front__lists.length,
llen = lists.length;
for(var i = 0; i < fllen; i++){
front__lists[i]['isMoveLeft'] = false;
front__lists[i]['moveLeftX'] = 0;
if(sendUserId && sendUserId == front__lists[i]['sendUserId']){
this.touchElement = {
t : 'front__lists',
i : i
}
}
}
for(var i = 0; i < llen; i++){
lists[i]['isMoveLeft'] = false;
lists[i]['moveLeftX'] = 0;
if(sendUserId && sendUserId == lists[i]['sendUserId']){
this.touchElement = {
t : 'lists',
i : i
}
}
}
this.setData({
front__lists : front__lists,
lists : lists
});
},
moveX : 0,//全局点击按下时的X坐标
touchElement : {},//当前点击的列表元素
isRedirect : true,//是否松开时跳转,默认如果滑动未超过10像素,跳转至详情页
//点击按下时
listtouchStart : function(e){
this.moveX = e.changedTouches[0].clientX;//获取当前点击按下时的的X坐标
const senduserid = e.currentTarget.dataset.senduserid;//获取当前列表元素的ID
this.closeLeftActive(senduserid);//关闭所有元素的滑动样式,并且获取到当前点击的元素在this.data中的位置
this.isRedirect = true;//点击默认改成能跳转
},
//点击移动时
listtouchMove : function(e){
const moveX = e.changedTouches[0].clientX;//获取移动到新位置时的坐标
var mx = this.moveX - moveX;//计算得到与按下时的X坐标移动多少像素
if(mx > 10){//如果像素大于10像素
this.isRedirect = false;//则不跳转
/**将新的位置赋值到全局data渲染页面, */
this.setData((function(ele,val,bool){
var obj = {};
obj[ele+'moveLeftX'] = val;//左移的值
obj[ele+'isMoveLeft'] = bool;//控制是否超过40像素,则直接添加active样式类
return obj;
})(this.touchElement.t + '[' + this.touchElement.i +']', mx, (mx >= 40)));
}else if(mx < 0){//如果是右滑,也不跳转
this.isRedirect = false;
}
},
//点击松开时
listtouchEnd : function(e){
if(this.isRedirect){//如果能跳转则跳转至新的详情页面
const senduserid = e.currentTarget.dataset.senduserid;//获取参数
wx.navigateTo({
url: 'dialog?sendUserId=' + senduserid
});
this.closeLeftActive();//初始化关闭所有打开的滑动效果
return;
}
const moveX = e.changedTouches[0].clientX;
var mx = this.moveX - moveX;
if(mx < 40){//如果松开时位移小于40像素则回弹关闭
this.closeLeftActive();
}
},
//点击被取消时,如中途来电话了等,初始化关闭所有打开的滑动效果
listtouchcancel : function(e){
this.closeLeftActive();
}
Wxml文档
<view class="lists">
<view class="contain">
<block wx:for="{{lists}}" wx:key="{{item.sendUserId}}">
<view class="list">
<view class="list__content{{item.isMoveLeft ? ' active' : ''}}" style="left:-{{item.moveLeftX}}px;right:{{item.moveLeftX}}px;" data-sendUserId="{{item.sendUserId}}" catchtouchstart="listtouchStart" catchtouchend="listtouchEnd" catchtouchcancel="listtouchcancel" catchtouchmove="listtouchMove">
<view class="list__hd">
<image src="{{item.img}}"/>
<view class="list__msgnumber" wx:if="{{item.silence}}"></view>
<view wx:elif="{{item.msgNumber > 0}}" class="list__messagenumber">
<text hidden="{{item.silence}}" style="font-size:{{item.msgNumber > 99 ? '17' : '22'}}rpx;">{{item.msgNumber > 99 ? '99+' : item.msgNumber}}</text>
</view>
</view>
<view class="list__bd">
<view class="list__h3">
<text class="list__name{{item.isteam ? ' list__teamname' : ''}}">{{item.name}}</text>
<text class="list__sendtime">{{item.sendtime}}</text>
</view>
<view class="list__p{{item.silence ? ' silence' : ''}}">{{(item.silence && item.msgNumber > 0) ? '['+item.msgNumber +'条]' : ''}}{{item.desc}}</view><image wx:if="{{item.silence}}" class="list__silence" src="/image/silence.png"></image>
</view>
<view class="list__ft">
</view>
</view>
<view class="list__bg_btns">
<view class="list__bg_btn_gray">{{item.isteam ? '取消关注' : '标为已读'}}</view>
<view class="list__bg_btn_red">删除</view>
</view>
</view>
</block>
</view>
</view>
wxss
page{
background-color:#ebebeb;
font-family:'微软雅黑'
}
.dialog__wrapper{
position: absolute;
left: 0;right: 0;top: 0;bottom:0rpx;
padding-left:20rpx;
padding-right:0rpx;
padding-bottom:0rpx;
overflow: auto;
box-sizing: border-box;
transition:all 0.2s;
}
.message__list__sendtime_wrapper{
position:relative;
width:100%;
padding:14rpx 56rpx 56rpx 38rpx;
text-align: center;
box-sizing:border-box;
}
.message__list__sendtime{
line-height:36rpx;
background-color:rgba(0,0,0,0.12);
border-radius:7rpx;
color:#fff;
display:inline-block;
min-height:36rpx;
font-size:26rpx;
padding:2rpx 20rpx;
}
.message__list{
margin-bottom:38rpx;
display:flex;
flex-direction:column;
}
.message__list__hd{
border:1px solid #ccc;
display:inline-block;
width:76rpx;
height:76rpx;
position:absolute;
background-color:#fff;
}
.message__list__hd image{
width:76rpx;
height:76rpx;
}
.message__list__bd{
width:auto;
max-width:518rpx;
display:inline-block;
position:relative;
padding-left:96rpx;
padding-right:96rpx;
text-align:left;
}
.message__list__bd .message__list__content{
background-color:#fff;
z-index:1;
line-height:32rpx;
padding:23rpx;
border-radius:7rpx;
border:1px solid #ccc;
font-size:28rpx;
color:#000;
white-space:pre-line;
letter-spacing:1rpx;
display:block;
float:left;
min-height:36rpx;
}
.message__list__bd .message__list__arrow{
position:absolute;
border-bottom:1px solid #ccc;
border-left:1px solid #ccc;
width:16rpx;
height:16rpx;
z-index:2;
transform:rotate(45deg);
background-color:#fff;
margin-left:-8rpx;
margin-top:28rpx;
}
.message__list.me .message__list__bd .message__list__content{
background-color:#A0E75A;
text-align: left;
float:right;
}
.message__list.me .message__list__hd{
right:20rpx;
}
.message__list.me .message__list__bd .message__list__arrow{
transform:rotate(225deg);
right:86rpx;
margin-left:-1rpx;
background-color:#A0E75A;
}
.message__list__ft{
display: none;
}
.message__list .message__list__bd.image .message__list__content{
padding : 0;
background:none;
overflow: hidden;
}
.message__list .message__list__bd.image .message__list__content image{
max-width:470rpx;margin:0;
}
.message__list.me .message__list__bd.image .message__list__arrow{
background:none !important;
}
.message__footer__btns{
position: absolute;
bottom:0;
left:0;
right:0;
background-color:rgba(255,255,255,0.93);
height:90rpx;
z-index:9;
border-top:1rpx solid #e2e2e2;
transition:all 0.15s;
overflow: hidden;
}
.message__footer__btns.text .message__footer__text{
display: block;
height:90rpx;
}
.message__footer__btns .message__footer_btn{
width:52rpx;
height:90rpx;
float: left;
}
.message__footer__btns .message__footer_btn image{
width:52rpx;
height:52rpx;
margin-top:20rpx;
margin-bottom:18rpx;
}
.message__footer__btns.text .message__footer__text .message__footer__input{
float:left;
width:517rpx;
height:66rpx;
margin-top:12rpx;
border-radius:7rpx;
border:1px solid #ddd;
color:#333;
overflow: hidden;
box-sizing:border-box;
}
.message__footer__btns.text .message__footer__text .message__footer__input textarea{
width:100%;
height:66rpx;
padding-top:10rpx;
padding-left:12rpx;
padding-right:26rpx;
padding-bottom:10rpx;
font-size:34rpx;
min-height:66rpx;
box-sizing:border-box;
}
.message__footer__audio_btn{
height:61rpx;
line-height:56rpx;
font-size:32rpx;
text-align: center;
padding-top:0rpx;
background-color: #aaa;
}
.message__footer__btns.showBottomBtn{
height:496rpx;
}
.message__footer__morebtns{
height:406rpx;
}
.message__footer__more__btns{
height:360rpx;
border-top:1px solid #eee;
}
.message__footer__more__btn{
border:1rpx solid #ddd;
border-radius:16rpx;
float:left;
width:108rpx;
height:108rpx;
margin-top:28rpx;
margin-left:62rpx;
margin-bottom:44rpx;
background-color:rgba(255,255,255,1);
position:relative;
text-align: center;
}
.message__footer__more__btn image{
width:53rpx;
height:53rpx;
margin-top:27rpx;
}
.message__footer__more__btn text{
position:absolute;
left:0;right:0;bottom:0rpx;
margin-bottom:-44rpx;
text-align: center;
line-height:44rpx;
font-size:26rpx;
height:44rpx;
color:#888;
}
#bottomline{
position: fixed;
height:1rpx;
background:none;
left:0;
right:0;
}
.message__list__audio{
position: absolute;
width:40rpx;height:40rpx;
left:130rpx;
}
.me .message__list__audio{
left:auto;
transform: rotate(180deg);
right:130rpx;
}
.message__list__audio__length{
position: absolute;
color:#aaa;
}
共32条评论
Ctrl+Enter